こんにちは、MSKです。
Web APIを作成した時にAPIをコールしてテストを行うと思います。
そのテストの際に使える方法について紹介したいと思います。
今回使うWEB API
今回使うWeb APIはDjango Rest Frameworkを使って作ります。
Django Rest Frameworkについては以下の記事を参考にしてください。

プロジェクト作成と初期設定
仮想環境を作り、DjangoとDjango Rest Frameworkをインストールします。
python3 -m venv venv source venv/bin/activate pip install Django pip install djangorestframework
プロジェクトを作成し、その中にapiアプリを作成します。
django-admin startproject web_app cd web_app django-admin startapp api
apiアプリの中にurls.pyとserializers.pyいう名前でファイルを作成しておきます。
settings.pyにアプリとrestframework、今回は認証関係も使いたいのでrest_framework.authtokenを登録します。
TIME_ZONEもAsia/Tokyoに変更しておきます。
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'rest_framework',
'rest_framework.authtoken',
'api.apps.ApiConfig',
]
〜省略〜
TIME_ZONE = 'Asia/Tokyo'
モデル作成とマイグレーション
apiフォルダの中のmodels.pyを以下のようにします。
from django.db import models
class ProductModel(models.Model):
title = models.CharField(max_length=50)
price = models.IntegerField()
created_at = models.DateTimeField(auto_now_add=True)
updated_at = models.DateTimeField(auto_now=True)
def __str__(self):
return self.title
マイグレーションを行います。
python manage.py makemigrations python manage.py migrate
管理画面から扱えるように登録をしておきます。
from django.contrib import admin from .models import ProductModel admin.site.register(ProductModel)
管理画面に入るためにスーパーユーザーを作っておきます。
python manage.py createsuperuser
ここで一度動作確認をしておきます。
内部のサーバーを立ち上げます。
python manage.py runserver
http://127.0.0.1:8000/adminにアクセスして、先ほど作ったスーパーユーザーでログインします。ProductModelの項目でデータを作成・削除できればOKです。
API作成
シリアライザーを作成します。
apiフォルダ内のserializers.pyに次のように記述します。
from rest_framework import serializers
from .models import ProductModel
from django.contrib.auth.models import User
from rest_framework.authtoken.models import Token
class ProductModelSerializer(serializers.ModelSerializer):
created_at = serializers.DateTimeField(format="%Y-%m-%d %H:%M", read_only=True)
updated_at = serializers.DateTimeField(format="%Y-%m-%d %H:%M", read_only=True)
class Meta:
model = ProductModel
fields = ['id', 'title', 'price', 'created_at', 'updated_at']
次にview.pyを準備します。
from rest_framework.authentication import TokenAuthentication
from rest_framework.permissions import IsAuthenticated
from .models import ProductModel
from rest_framework import viewsets
from .serializers import ProductModelSerializer
class ProductViewSet(viewsets.ModelViewSet):
queryset = ProductModel.objects.all()
serializer_class = ProductModelSerializer
authentication_classes = (TokenAuthentication,)
permission_classes = (IsAuthenticated,)
今回はrest_frameworkのTokenAuthenticationを使って、トークンの生成を行っています。
認証をしなければ、全てのリクエストを許可しないようにしています。
web_appのurls.pyを次のように変更しておきます。
トークンを生成するために、auth/にobtain_auth_tokenを設定しています。
from django.contrib import admin
from django.urls import path
from django.conf.urls import include
from rest_framework.authtoken.views import obtain_auth_token
urlpatterns = [
path('admin/', admin.site.urls),
path('api/',include('api.urls')),
path('auth/',obtain_auth_token),
]
次にapiフォルダのurls.pyを次のように変更して、アクセス先を定義しています。
from django.conf.urls import include
from django.urls import path
from rest_framework import routers
from .views import ProductViewSet
router = routers.DefaultRouter()
router.register('',ProductViewSet)
urlpatterns = [
path('',include(router.urls))
]
機能が一通りできましたので、runserverします。
次からCURL、POSTMAN、VS CodeのREST Clientを使ってアクセスを行います。
CURLを使う
CURLがインスールされていることを確認します。
バージョンが返されたらインストールされています。
curl -V
CURLを使う場合、次のような形になります。
curl (オプション) (URL)
オプションは複数指定することができます。
今回使うのは以下です。
- -X メソッド名 : 使用するHTTPメソッドを指定します。(GET、POST、PUT、DELETEなど)
- -H 追加するヘッダ情報 : HTTPヘッダに追加します。
- -d POSTするデータ: POSTするデータを追加します。
トークンを取得する
スーパーユーザーでトークンを取得します。
curl -X POST -H "Content-Type: application/x-www-form-urlencoded" -d 'username=スーパーユーザー名' -d 'password=パスワード' http://127.0.0.1:8000/auth/
トークンを取得するにはPOSTを使います。
-d でスーパーユーザー名とパスワードを渡しています。
GETしてみる
まずはGETしてみます。
今回は認証を行わないとリクエストは許可されないので、Authorizationをヘッダに含めます。
curl -X GET -H "Authorization: token トークン" http://127.0.0.1:8000/api/
管理者ページで作成したデータを取得することができたと思います。
POSTしてみる
次にデータをPOSTしてみます。
やり方はトークン取得と同じです。
curl -X POST -H "Authorization: token トークン" -d 'title=note' -d 'price=120' http://127.0.0.1:8000/api/
再度GETしてみるとPOSTしたデータを取得することができると思います。
PUTしてみる
上でPOSTしたデータを更新してみます。
curl -X PUT -H "Authorization: token トークン" -d 'title=note' -d 'price=210' http://127.0.0.1:8000/api/2/
DELETEしてみる
上で更新したデータを削除します。
削除するときのメソッドはDELETEです。
curl -X DELETE -H "Authorization: token トークン" http://127.0.0.1:8000/api/2/
POSTMANを使う
インストール
このページからダウンロードします。
Download the Appからダウンロードを行います。

macであればダウンロードしたzipファイルを解凍して、Postmanをアプリケーションフォルダにいれます。
Postmanを起動すると登録を求められますので、登録します。
「Create a request」を選択して、APIを叩く準備をします。
GETしてみる
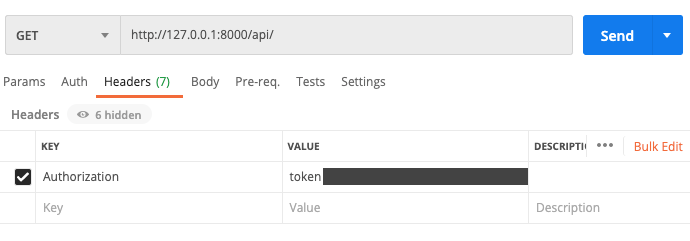
左上からメソッドを選択します。
今回はGETを選択します。
その右側のテキストボックスにURLを記入します。
その下の項目からHeadersを選択します。
KEYにAuthorizationを、VALUEにトークンを入力します。

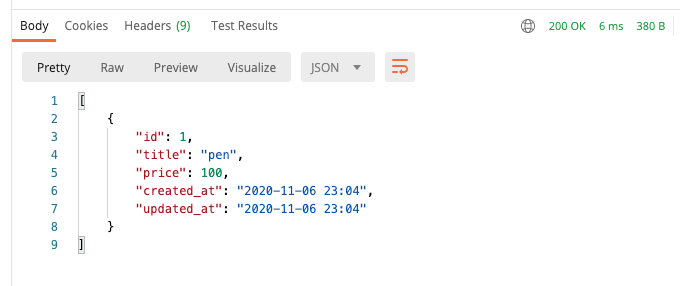
入力が終わったら、Sendを押すとアプリ画面下にGETされた内容が表示されます。

POSTしてみる
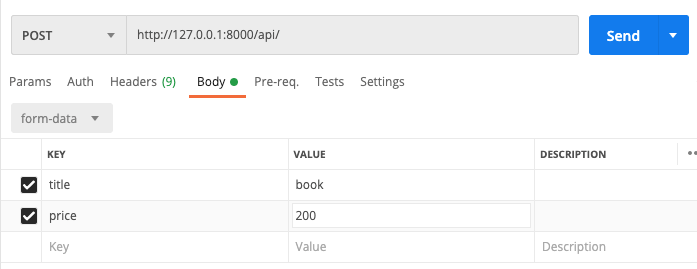
次にPOSTを行います。メソッドをPOSTにします。
Headersはそのままにして、Bodyを選択します。
KEYにtitleとpriceを、VALUEにそれぞれに設定する値を入力します。
入力が終わったら、Sendを押します。

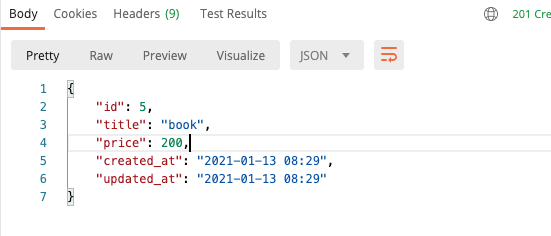
POSTした内容がアプリ画面下に表示されます。

PUTしてみる
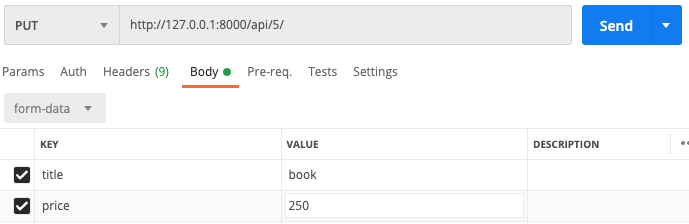
メソッドをPUTにします。
URLの最後に更新するidを追記します。
(上のPOSTした内容を変えたいのでこの場合はhttp://127.0.0.1:8000/api/5/)
Bodyに更新する内容を入力します。
入力が終わったら、Sendを押します。

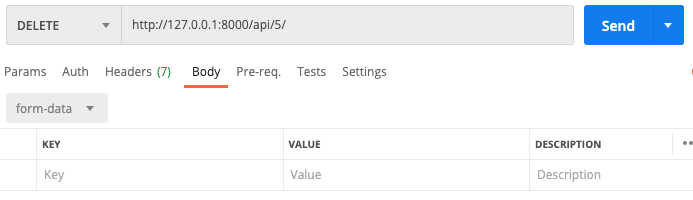
DELETEしてみる
メソッドをDELETEを選択します。
URLには削除するidを最後に追加します。
Sendを押すと削除が実行されます。

REST Clientを使う
インストール
Visual Studio Codeの拡張機能から「REST Client」と検索すると次の拡張機能が出てくると思いますので、インストールします。

test.httpというファイルを作ります。
GETしてみる
GETは次のように行います。
GET http://127.0.0.1:8000/api/ HTTP/1.1 Authorization: token トークン
POSTしてみる
POSTは次のように行います。
POST http://127.0.0.1:8000/api/ HTTP/1.1 Content-Type: application/x-www-form-urlencoded Authorization: token トークン title=tea&price=120
PUTしてみる
PUTは次のように行います。
PUT http://127.0.0.1:8000/api/4/ HTTP/1.1 Content-Type: application/x-www-form-urlencoded Authorization: token トークン title=tea&price=150
DELETEしてみる
最後にDELETEを行います。
DELETE http://127.0.0.1:8000/api/4/ HTTP/1.1 Authorization: token トークン
最後に
WEB APIにアクセスを行うことができるツールを紹介しました。
僕は個人的にはREST Clientが好きで使っていますが、仕事などではCURLやPostmanを使うことが多いように思えます。
最後までご覧いただき、ありがとうございました。
以上、「Web APIへのアクセスをいろんな方法で試してみよう」でした。